
Internet Explorer略してIEこのブラウザーはレンダリングが独自で多くのブラウザーが正常にレイアウトされる中、IEだけレイアウトがずれるという現象に多くのウェブデザイナーが泣かされてきました。本日は私の備忘録がてら実際に直面した現象とその対応策をまとめていきます。ちなみにIE11だけです。10以下はキリがないので素直に諦めてます。
目次
IE対策flexbox編
要素を横並びにしたり、レスポンシブ時のレイアウト変更に何かと便利なdisplay: flex;。こいつを親タグに指定するだけで簡単にflexBoxになります。でもIEだけなんか挙動が変なんです。主にレイアウトが崩れます。
画像の下に変な隙間ができる
display: flex;でflexBoxに指定した要素を縦並びにする場合、flex-directionで値をcolumnにしますよね。その子要素に画像があると、IEのみ変な隙間が出てしまいます。
解決策
その画像を含む子要素にmin-height: 0%;をあててください。面倒ならreset.cssで下記のように全ての要素にあてれば謎の隙間は消えます。
* {
min-height: 0%;
}flex-wrap: wrap;時、calcの計算が変でカラム落ちする
グーロバルナビみたいにいくつもの等倍の要素をflexboxで横並びにする時があるじゃないですか。仮に6つ要素があっていちいち6等分計算するのも面倒だし、急に数が変えられても面倒。そんな時はcalcを使ってCSSに計算させればいいんですが、IEはちゃんと計算してくれないっぽくカラム落ちする場合があります。
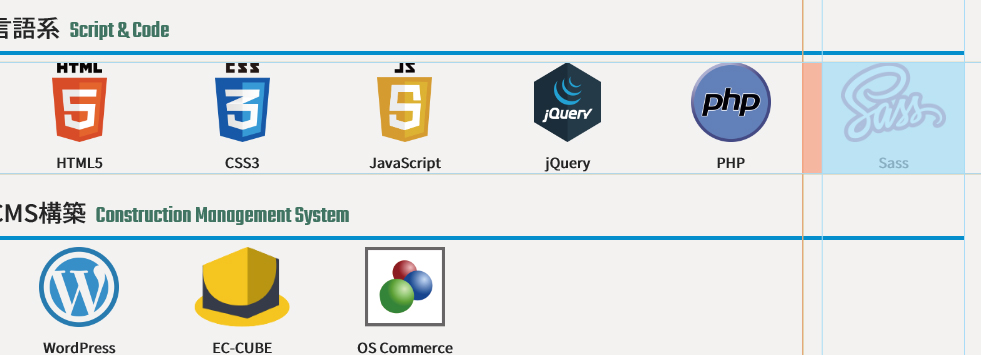
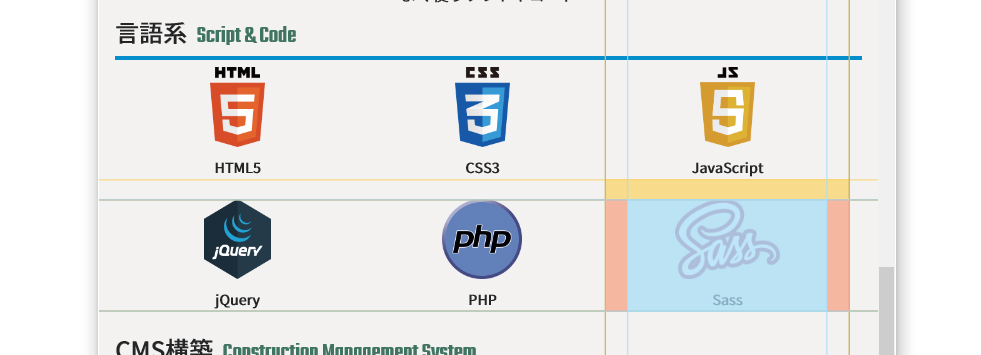
例えば私のサイトではスキルを自分のスキルを見える化するためにアイコンを置いています。これは親要素にflex-wrap: wrap;にし、子要素を6等分する為にwidth: calc( 100% / 6 );を設定し、一定の箇所で3つカラム落ちさせて2段にするよう意図的に設定してますが、その一定の箇所になる前にIEだとIEだとアイコンが一個カラム落ちしてしまうのです。



まあ、 flex-wrap: wrap; って書かなければデフォルトのnowrapになるから書かなければいいって話なんですけど、特定のウィンドウ幅でこっちが設定しなくても勝手に2行になってくれや!という意思のもと書いています。
そもそもなんでこうなるの?って話なんですがIEだとcalcの計算が違うのかな?って感じです。なので他のブラウザはwidth: calc( 100% / 6 );ってやるのですがIEだけハックかけて以下のコードを記述しています。
.sample {
calc(100% /6.05);
}なぜが0.5多めにするとカラム落ちしません。なんでだろう? なお、このやり方は正確には等倍にならないので注意です。(誤差範囲ですが)もっと均等にしたい場合は素直に100÷7=16.66666666で計算しましてwidth: 16.66666666 %にしましょう。
IE対策form編
デフォルトのinputタグやselectタグがスマホ画面で小さかったりダサさかったりして、かっこよくデザインしたはいいがIEだけなんか変だよ…。
IEだけtextareaでスクロールバーが絶対つく
form内をレイアウトしていると、textareaタグは文字数がオーバーしていない場合スクールバーが消えます。しかしにIEだけ頑なにスクロールバーが表示されてしまいます。邪魔だ。IEでも消したい
解決策
textarea { overflow: auto; }をあてる。するとIEでも消えます。なお文字数がオーバーになったらちゃんと出てくれます。
textarea {
overflow: auto;
}IEだけselectの矢印をデザインしたのにデフォルトの消えない
selectタグをダサいデフォルトの矢印を消して、新たにデザインしたのにデフォルトの矢印が消えない。通常のブラウザーは下記のコードで消えるのに…
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}解決策
reset.cssに下記のコードを書き込めばOK
select::-ms-expand {
display: none;
}その他IEバグ
IEだけmainタグが認識されない
いつもはCSSに対するバグなのにHTMLに対するバグです。なぜかmainタグが認識されず挙動が変だったりまします。私の場合、background-colorに色が反映しないという現象が起きました。
解決策
mainタグにブロック要素を持たせる。そうるすと認識します。
main {
display: block;
}IEハック編
IEバス直したら他のブラウザーがバグる場合
IEバグを見つけて処理したら今度はFirefoxがバグった…。こういったことは往々にしてあります。IEだけにCSSをあてられたな〜。そんな時は下記のコードを使ってください。
.sample {
width: 100%;
}
/* IEのみ以下のCSSが適用される*/
@media all and (-ms-high-contrast: none){
.sample {
width: 100%;
}
}
これはIEハックといったコードで、IEのみに適用されるセレクタです。つなわちIEで開いた場合のみ.sampleというclassをふったタグのみwidth: 100%;が適用されます。IE以外のブラウザーの.sampleは通常通りwidth 50%;が適用されます。使い方もレスポンシブコードのメディアクエリと一緒で簡単です。ちなみにこのハックコードはIE以外にも各ブラウザー、各OSまであります。
まとめ
IE11はの延長サポートは2025年です。そのシェアを現在も全体の10%と根強く残っており、案件ではまだまだIEをサポートするような時代は続きそうですね。
なお、この記事ではIEで困ったことを随時更新していく予定です。








コメント