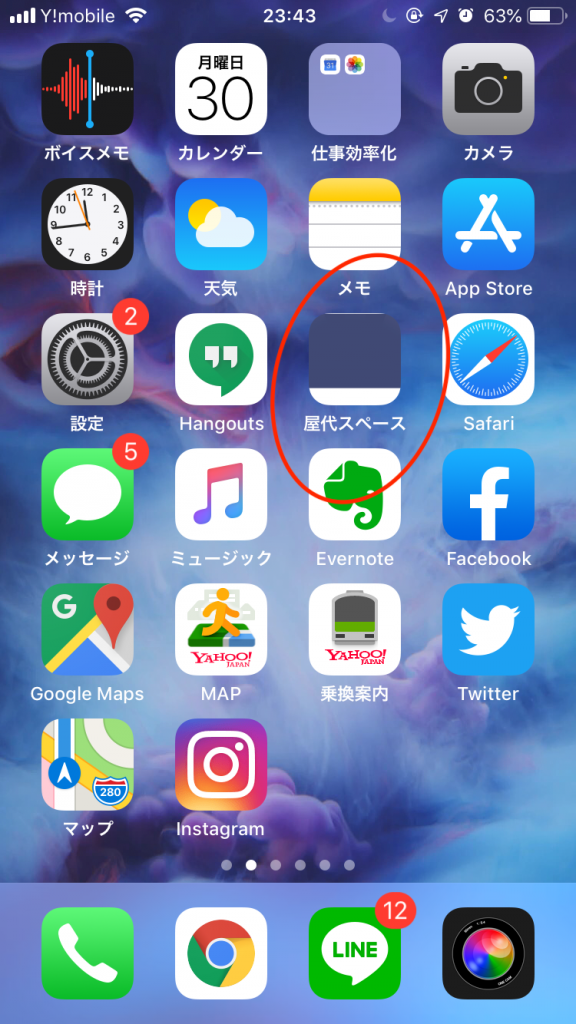
自分のサイトをホーム画面に、しかしiPhoneでfaviconが表示されない!

ちなみに、faviconってのはこれです。ホームページのアイコンみたいなのです。

faviconを作って、以下のコードを<meta>タグ内に設定すれば出ます。
<link rel="shortcut icon" href="favicon.ico">ちなみにfavicon.icoの作り方は下記のウェブサービスを使うといいです。
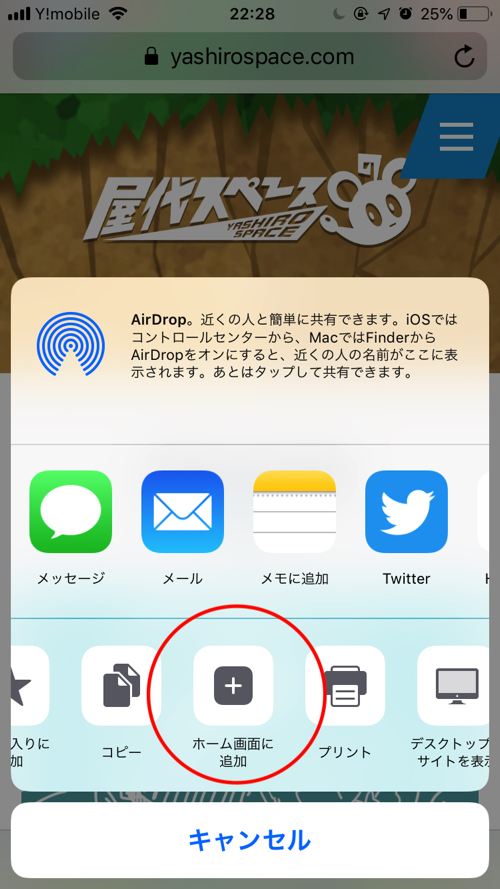
このfaviconを設定するとSafariの「ホーム画面に追加」でアプリみたいに並ぶはずなのに出ないのです(泣)なぜだ!?
調べてみるといつものfaviconの書き方にプラスで書き加えないと出ないことが判明。
iOSの場合
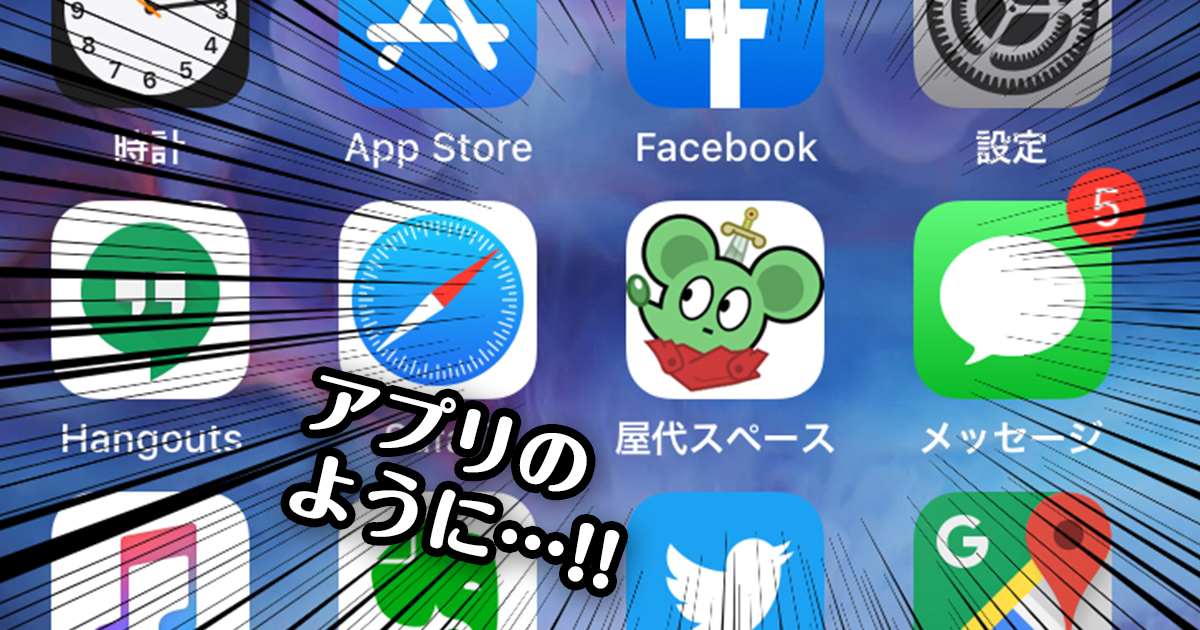
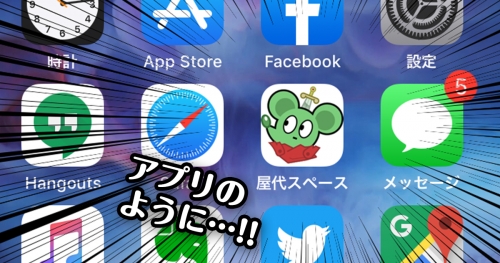
下記のコードを<head>内に記述すればいいです。iOS専用のコードです。pngで制作します。名称も必ず「apple-touch-icon.png」で設定してください。サイズは他にも色々な大きさがあるらしいですが180*180がベストらしいです。180pxで制作しましょう。
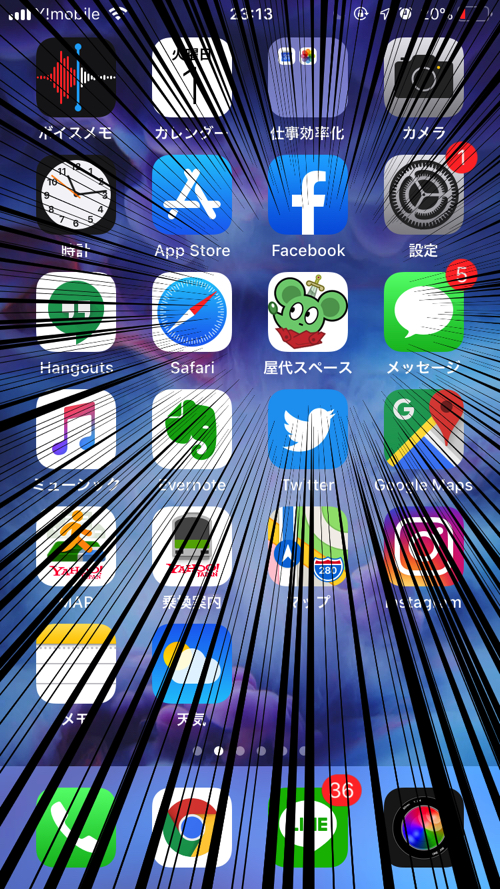
<link rel="apple-touch-icon" href="apple-touch-icon.png" sizes="180x180">はい、できた!


Andoroidの場合
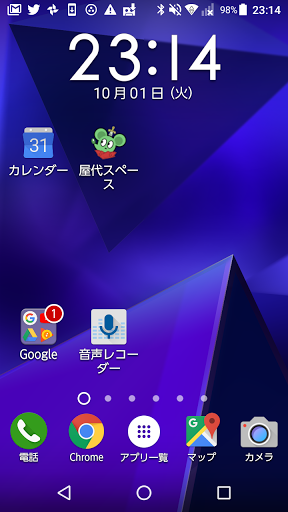
Andoroidの場合、特に設定せずとも出るようですがまれに出ない機種もあるらしいです。AndroidのVerの影響かもしれませんが、たしかに出ない機種がありましたが、下記を設定したら出ました。念の為設定しておいたほうが無難かもしれません。ちなみにサイズは192*192が基本らしいです。192pxで制作しましょう。iOS同様名称もandroid-touch-icon.pngで設定しておいたほうが無難かもしれません。
<link rel="icon" type="image/png" href="android-touch-icon.png" sizes="192x192">はい、できた!

いつも応援ありがとうございます!
人気ブログランキングに参加しています。
面白かったらバナーをクリックしてください。

にほんブログ村








コメント