
あけましておめでとうございます!今年の目標はブログをちゃんと書くです。そんなわけでちゃんと書きます。今回は以下のようなイメージにします。
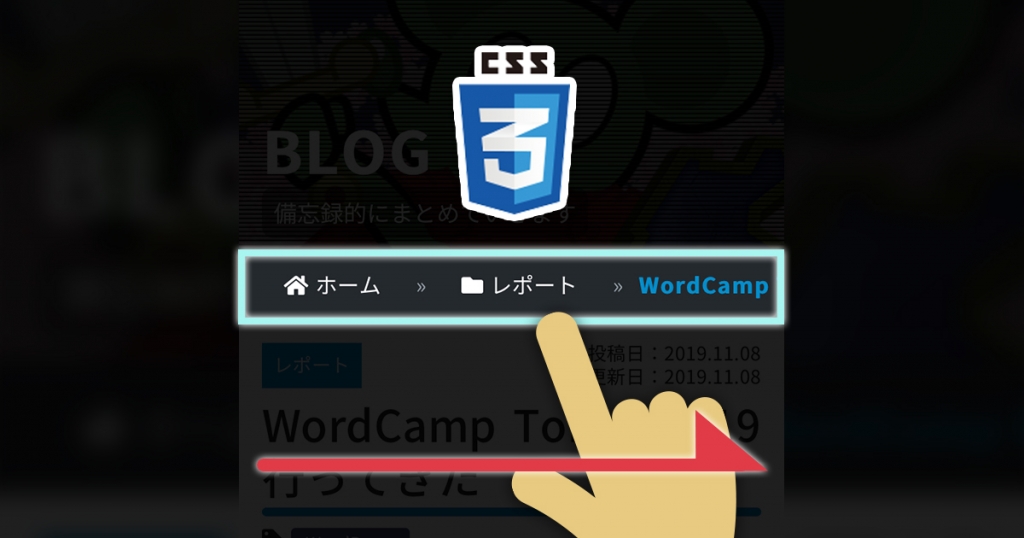
横スクロール適用前
サイト制作やブログなんて書いているとどうしても長いページやタイトルが出てきてしまい、決まった画面幅でどうやって処理させるか悩んでいました。特にスマホの画面幅。

私の場合、上記のように長くなりすぎたら文字を「…」で省略したり、カラム落ちさせたりして色々コードをぐちゃぐちゃと書き、挙句の果てはブサイクな処理になってしまいました。
どうやって処理してるのかと調べてみると有名どころのサイトは長くなったパンくずリストのサイトを横スクロールさせているんですね。でも、どうせjsとかゴリゴリ書いて難しいんでしょう?と思っていたのですが意外にもCSSのみで適用できるのでした。
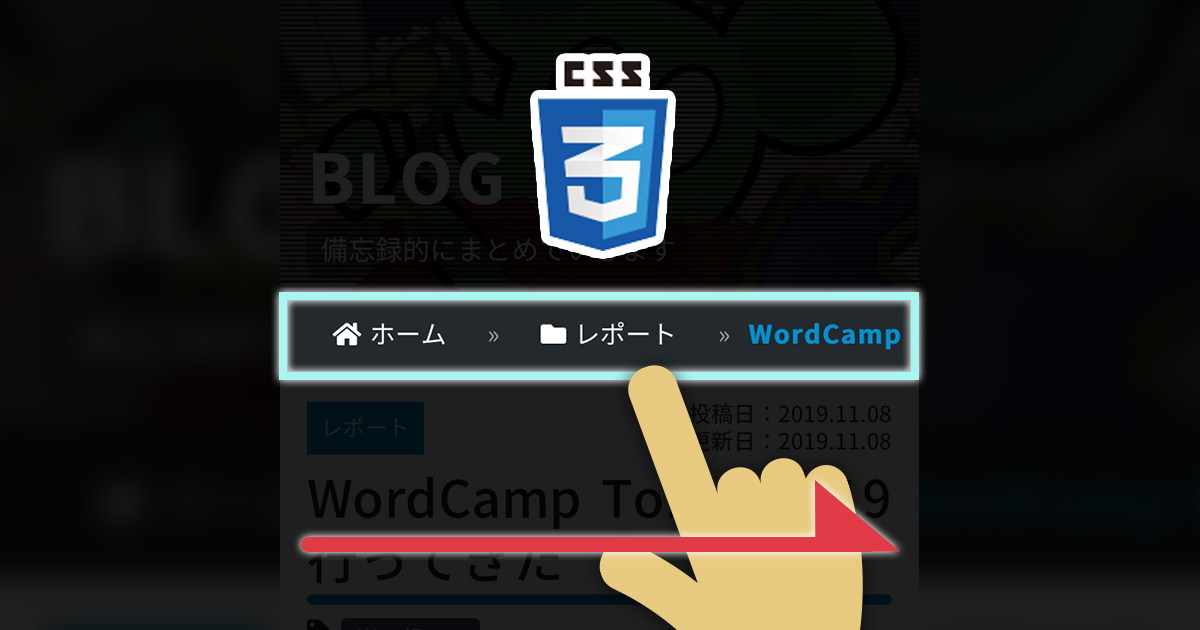
横スクロール適用後
親タグにoverflow
はみ出したらどう処理するかというoverflowプロパティを与えます。補助的に他のプロパティを与え結果的に以下を親タグに与えればできます。
display: flex;
overflow-x: auto;
overflow-y: hidden;
overflow: auto;
white-space: nowrap;このサイトでも2020年現在は上記のやり方で処理しています。
ちなみに適用しない場合があって、私の場合は他のプロパティが干渉していました。display: flex;で横並び後、以前適用させていたflex-wrap: wrap;が干渉していたのでこれを消したら適用しました。
まとめ
なるほどこういったことはjsを使わないと出来ないと思ってましたがCSSのみで出来るんですね。最近は驚くぐらいCSSで動きが付けられますね。
私にサイト制作を教えてくれた方が言われていたことなんですがCSSで出来ることはjsを使わないほうがいいと言っていました。その教えはサイト制作に携わるようになってから年々身をもって実感してきました。
例えばjsでDOM操作を行った場合、HTMLにstyle属性を与えたりする方法があると思いますが直接HTMLにstyle属性でCSSを書いてしまうと詳細度が高いため、後々外部CSSでオーバーライドさせる時適用されず!important;合戦になってしまいます。
詳細度を意図的にコントロール出来る、外部CSSで書くのがいいといのがウェブ制作を通して分かってきました。後々の管理も楽ですしね。








コメント